 |
| Sumber : Google Search |
Perbedaan Wordpress.com dan Wordpress.org
 |
| Sumber : Google Search |
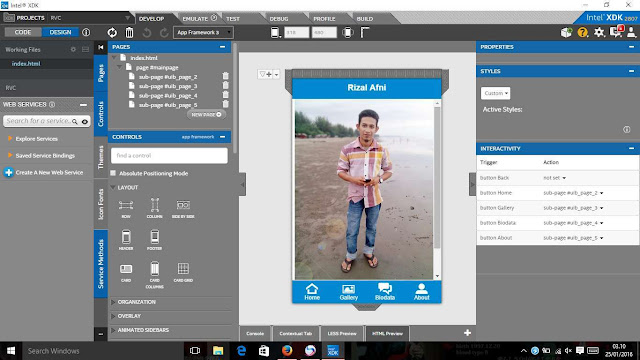
Pengenalan Tentang Intel XDK
 |
| Intel XDK |
Cara menampilkan Web orang dilaman Blog kita
Jika sudah seperti gambar diatas kemudian silahkan masukkan kode html yang sudah saya siapkan dibawah ini agar bisa menampilkan tampilan website orang lain kedalam blog kita.
<center><iframe allowtransparency="true" frameborder="0" height="450" hspace="0" marginheight="0" marginwidth="0" name="Menampilkan situs dalam suatu situs" readonly="true" scrolling="yes" src="http://www.rizalafni.com/" vspace="0" width="700"></iframe></center>
Cara buat tulisan 3D sederhana
Cara membuat efek sederhana dengan Photoshop
Cara Buat Project Suara dengan VB6
Option Explicit
Sub bicara(ByVal txt As String)
Dim s
Set s = CreateObject("sapi.spvoice")
s.Speak txt
End Sub
Private Sub Command1_Click()
DoEvents
If Trim(Text1) <> "" Then bicara Text1
End Sub
Private Sub Command2_Click()
Unload Me
End Sub
Terimakasih
Mencari Gambar Serupa (Beserta Infonya) yang Muncul di Web dengan Cortana di Microsoft Edge

Microsoft Edge membawa salah satu fitur barunya. Bersamaan dengan asisten digital Cortana yang lebih baik, Edge dapat mencari gambar yang mirip atau bahkan sama dari suatu gambar yang anda temukan di internet, tentunya saat anda berselancar di Edge itu sendiri. Anda juga akan melihat informasi-informasi mengenai gambar yang anda cari keberadaannya dan kebenarannya – melalui mesin telusur Bing. Ini sangat cocok bagi pengguna yang sering mencari kebenaran akan suatu gambar yang mungkin palsu di internet.
Kita tak perlu mengunduh gambar yang muncul di internet, kemudian mengunggahnya ke sebuah mesin telusur untuk mencari informasi yang terkait dengan gambar itu. Kita hanya perlu mengklik-kanan > Ask Cortana. Informasi pun akan muncul.
Ini mungkin bukan fitur istimewa. Namun dengan Edge dan Cortana serta dilatarbelakangi oleh Windows 10, pengguna akan menemukan kemudahan lain tanpa perlu mencari ke mana-mana lagi. Selain gambar, tentu pengguna juga dapat mencari informasi mengenai suatu teks, yang menunjukkan suatu istilah atau identitas, di Edge. Lalu bagaimana cara menggunakan fitur itu?
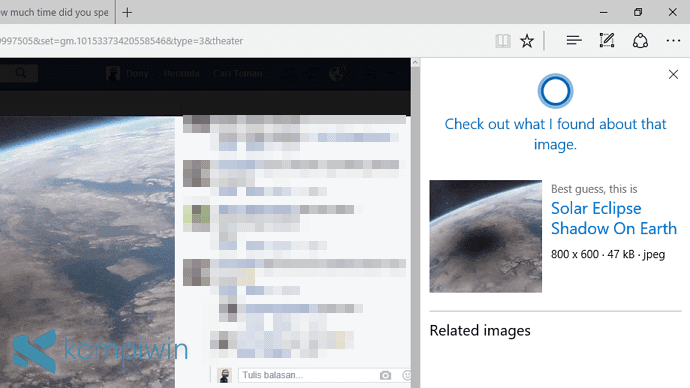
Mencari Informasi tentang Gambar yang Muncul di Internet
Ketika anda mengklik-kanan suatu teks yang telah diblok, maka akan terlihat menu “Ask Cortana” pada menu konteks. Klik itu untuk menanyakannya kepada Cortana. :D

Contoh pertama ini adalah mencari info gambar. Perlu diingat, selain info, Bing juga akan menampilkan gambar yang mirip atau bahkan sama di bilah kanan Microsoft Edge. Tentu saja, hasil penelusuran akan dipengaruhi banyaknya situs yang terindeks di Bing. Kita tahu Bing tidaklah sepopuler si Mbah Google – saat ini.

Jika kecepatan koneksi kurang mendukung, maka Cortana akan merespons hal itu. Namun bagi pengguna yang beruntung, hasil penelusuran akan muncul. Perlu diingat lagi, hasil bergantung pada jumlah halaman web yang terindeks di Bing, dan itu pun juga bergantung pada gambar yang sedang Anda cari.

Ini berguna bagi pengguna yang selalu mencari “kebenaran” dari gambar yang mungkin palsu di internet. :D Apakah Anda salah satunya?
Mencari Informasi tentang Teks yang Diblok
Ini yang paling sederhana. Pengguna hanya perlu mengklik-kanan teks yang diblok, pilih Ask Cortana.

Kemudian muncul bilah kanan lagi, yang menampilkan informasi tentang teks yang Anda blok. Hasil biasanya ditemukan dari Wikipedia, dan Anda tak perlu mengakses situs Wikipedia untuk mengetahui sedikit informasi tentangnya.

Hasil telusur pasti berbeda-beda. Namun, jika hasil tersedia dalam suatu artikel di Wikipedia (EN), maka hasil dari Wikipedia EN akan secara langsung ditampilkan.

























